【HTMLのこと 2】

******************************
背景色の変更と言っても、
デザイン>カスタマイズ(スパナマーク)> 背景画像/背景色
からの変更ではなく、
HTML 編集と、デザインCSS の所に背景色のコードを数行追加して、
文字が表示される領域の色を変更する方法です。

(注意)
記事の執筆途中で、この編集をすると、
改行位置や、見出しの文字の設定が崩れてしまうかもしれませんので、
ご注意ください。
この編集は、デザインCSSは最初に1回だけ設定して、
HTML への追記は記事が完成したら最後に行ってください。
そして、毎記事 実施してください。
HTMLの編集
HTML編集画面を表示して、以下の一行を一番上に追加してください。
"Main" は、分かりやすい、好きな名前を付けてください。
日本語でも大丈夫です。
<div class="Main">
ここまで入力すると、
</div> が、後ろに自動で入力されてしまいますので、
この部分は削除してください。

※青枠は不要なので、削除
これで、この領域を「Main」と名付けました。
ここで一度、下書きを保存してください。
CSSの編集
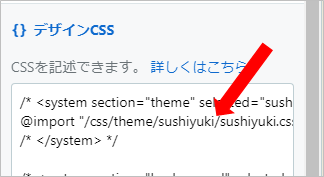
デザイン>カスタマイズ(スパナマーク)> { }デザインCSS で、
赤矢印の領域をクリックすると編集画面が拡大されるので、

一番下に、以下を入力してください。
***************************************
.Main {
background-color: (カラーコード)
}
***************************************
「Main という領域の背景色を(カラーコード)の色に設定します 」
という命令です。
カラーコードの部分には、#FFFFFF のように
シャープと6桁のコードを記述します。
このカラーコードはExcel の色の編集からも調べることができます。
もちろんネットからでも。

少しだけサンプルです。Excel から調べたコードです。
ブラウザによっては対応していない色もあるようなので、
いろいろ試してみて下さい。
| #FFFFCC |
| #CCFFCC |
| #CCFFFF |
| #FFCCFF |
_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/